
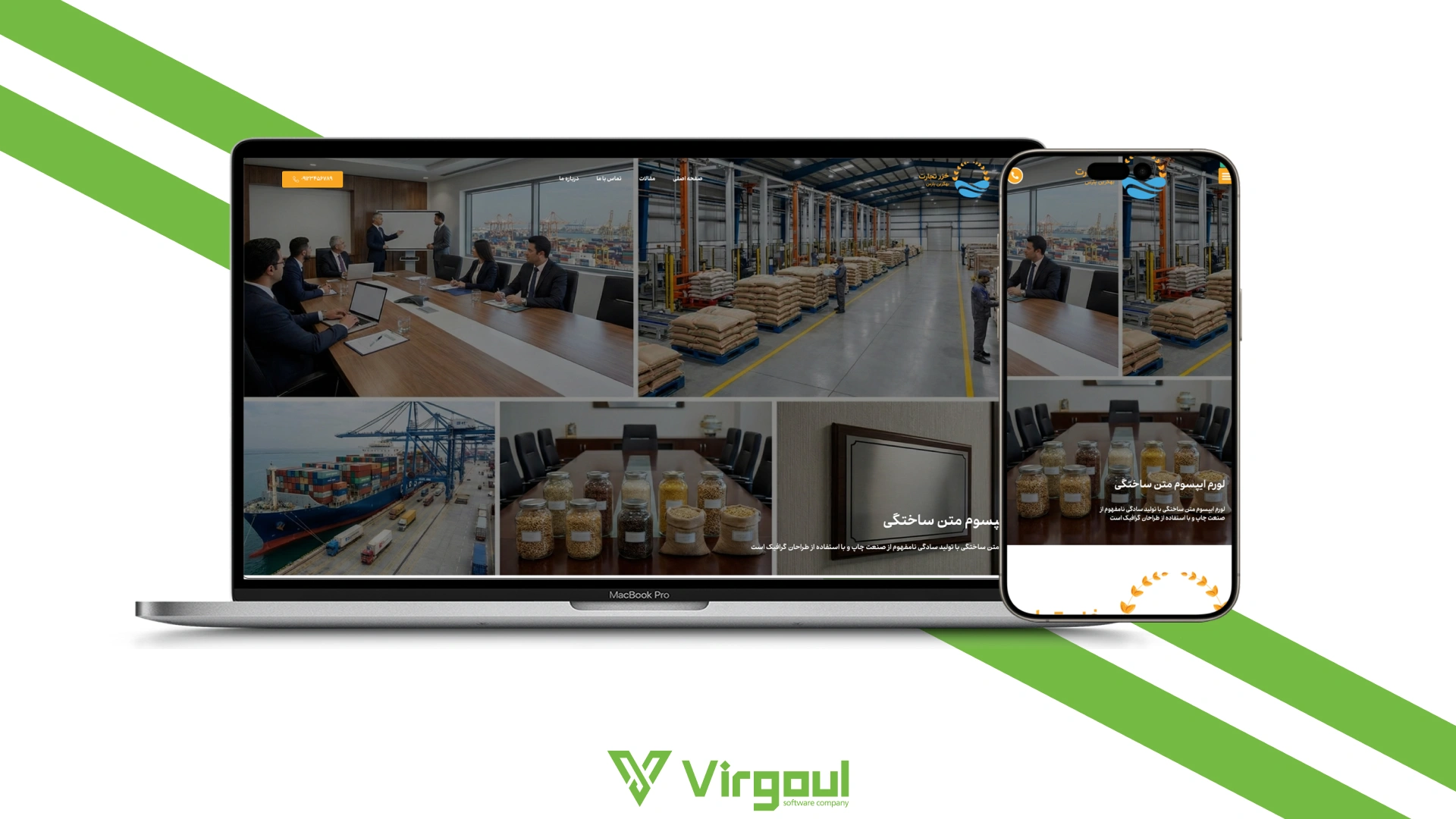
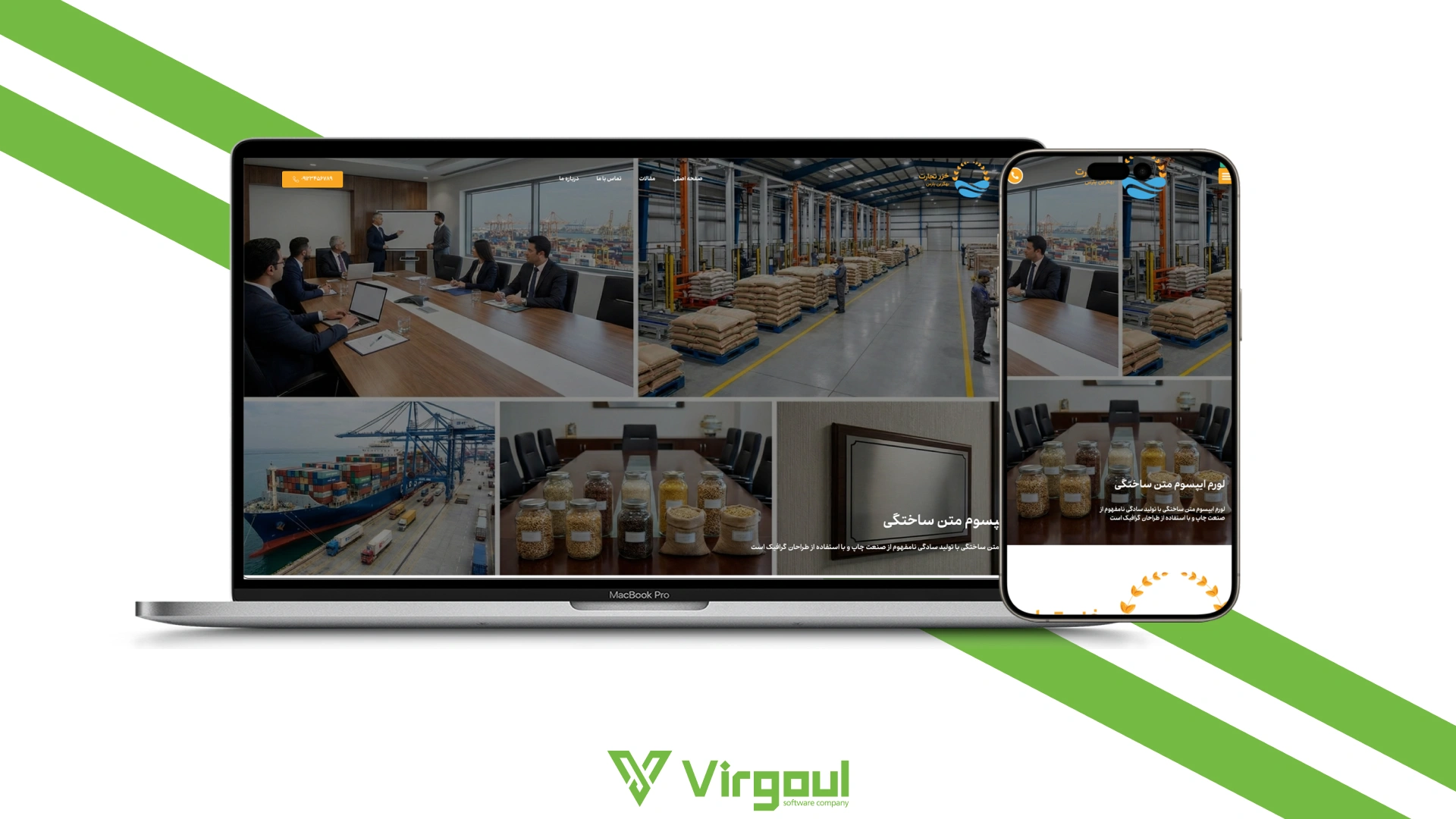
طراحی وبسایت شرکت خزر تجارت بهگزین پارس
بررسی جامع و تخصصی پروژه طراحی وبسایت شرکت خزر تجارت بهگزین پارس میپردازیم که توسط تیم حرفه ای شرکت ویرگول اجرا شده است. ما در این مطلب مراحل فنی، اصول





دریافت مشاوره رایگان
برای مشاهده وبسایت کلیک کنید
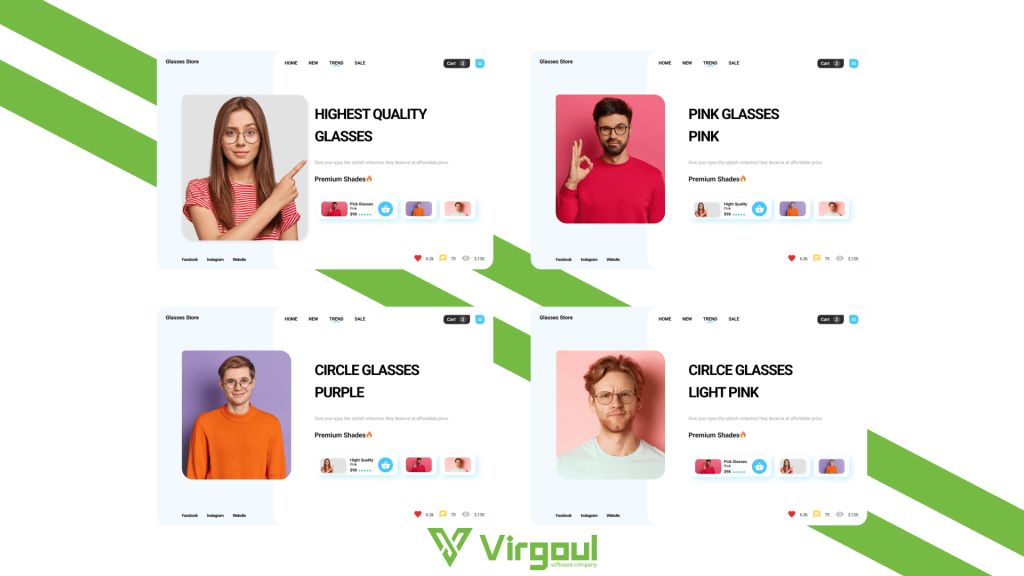
رابط کاربری (UI) یکی از مهمترین عوامل موفقیت یک فروشگاه اینترنتی، بهویژه در صنعت مد و فشن مانند فروشگاههای عینک است. کاربران هنگام خرید آنلاین به طراحی بصری جذاب، دسترسی آسان به محصولات و تجربه کاربری لذتبخش نیاز دارند. در این مقاله به بررسی اصول طراحی رابط کاربری فروشگاه عینک پرداخته و اهمیت آن را توضیح میدهیم. همچنین نقش شرکت نرمافزاری ویرگول در طراحی رابط کاربری حرفهای را بررسی خواهیم کرد.
رابط کاربری (UI) به مجموعهای از عناصر بصری مانند دکمهها، تصاویر، رنگها و تایپوگرافی گفته میشود که به کاربران کمک میکند تا با یک وبسایت یا اپلیکیشن تعامل داشته باشند. طراحی UI مناسب باعث میشود که کاربر بدون سردرگمی و بهسادگی از فروشگاه آنلاین استفاده کند.
فروشگاههای آنلاین عینک به دلیل ماهیت محصول، نیازمند طراحی رابط کاربری خاص و جذاب هستند. برخی از دلایل اهمیت طراحی UI مناسب در این حوزه عبارتاند از:
رنگها نقش مهمی در انتقال حس لوکس و مدرن بودن دارند. برای فروشگاه عینک، ترکیب رنگهایی مانند مشکی، سفید، خاکستری و رنگهای طلایی یا آبی ملایم پیشنهاد میشود. این رنگها حس حرفهای بودن را القا کرده و اعتماد مشتریان را جلب میکنند.
فونتهای مورد استفاده در طراحی UI باید خوانا، مدرن و هماهنگ با سبک برند باشند. پیشنهاد میشود از فونتهایی مانند ایران سنس، دانا یا شبنم استفاده شود که علاوه بر زیبایی، خوانایی بالایی نیز دارند.
کاربران هنگام خرید عینک به تصاویر باکیفیت از زوایای مختلف نیاز دارند. استفاده از قابلیت نمایش سهبعدی یا واقعیت افزوده (AR) میتواند تجربه خرید را بهبود بخشد.
دکمههای خرید، اضافه کردن به سبد و مقایسه محصولات باید با رنگهای متمایز و اندازه مناسب طراحی شوند تا کاربر به راحتی متوجه آنها شود.
بسیاری از کاربران با گوشیهای هوشمند از فروشگاههای اینترنتی بازدید میکنند، بنابراین طراحی واکنشگرا که در تمامی دستگاهها (موبایل، تبلت و دسکتاپ) بهدرستی نمایش داده شود، ضروری است.
سرعت بارگذاری صفحه یکی از عوامل مهم در تجربه کاربری است. بهینهسازی تصاویر، کاهش حجم کدهای غیرضروری و استفاده از شبکه توزیع محتوا (CDN) به افزایش سرعت سایت کمک میکند.
شرکت نرمافزاری ویرگول با بهرهگیری از تجربه و تخصص در طراحی رابط کاربری، بهترین راهکارها را برای فروشگاههای آنلاین عینک ارائه میدهد. خدمات این شرکت شامل:
طراحی رابط کاربری فروشگاه عینک یکی از مهمترین عوامل موفقیت در فروش آنلاین است. استفاده از رنگبندی مناسب، تایپوگرافی خوانا، تصاویر با کیفیت، دستهبندی اصولی، دکمههای CTA واضح و طراحی واکنشگرا باعث افزایش نرخ تبدیل و رضایت کاربران میشود. شرکت نرمافزاری ویرگول با تخصص در طراحی UI/UX، میتواند به کسبوکارها کمک کند تا فروشگاه اینترنتی حرفهای و کاربرپسند داشته باشند. اگر به دنبال یک فروشگاه آنلاین با طراحی منحصربهفرد هستید، با ما در تماس باشید.
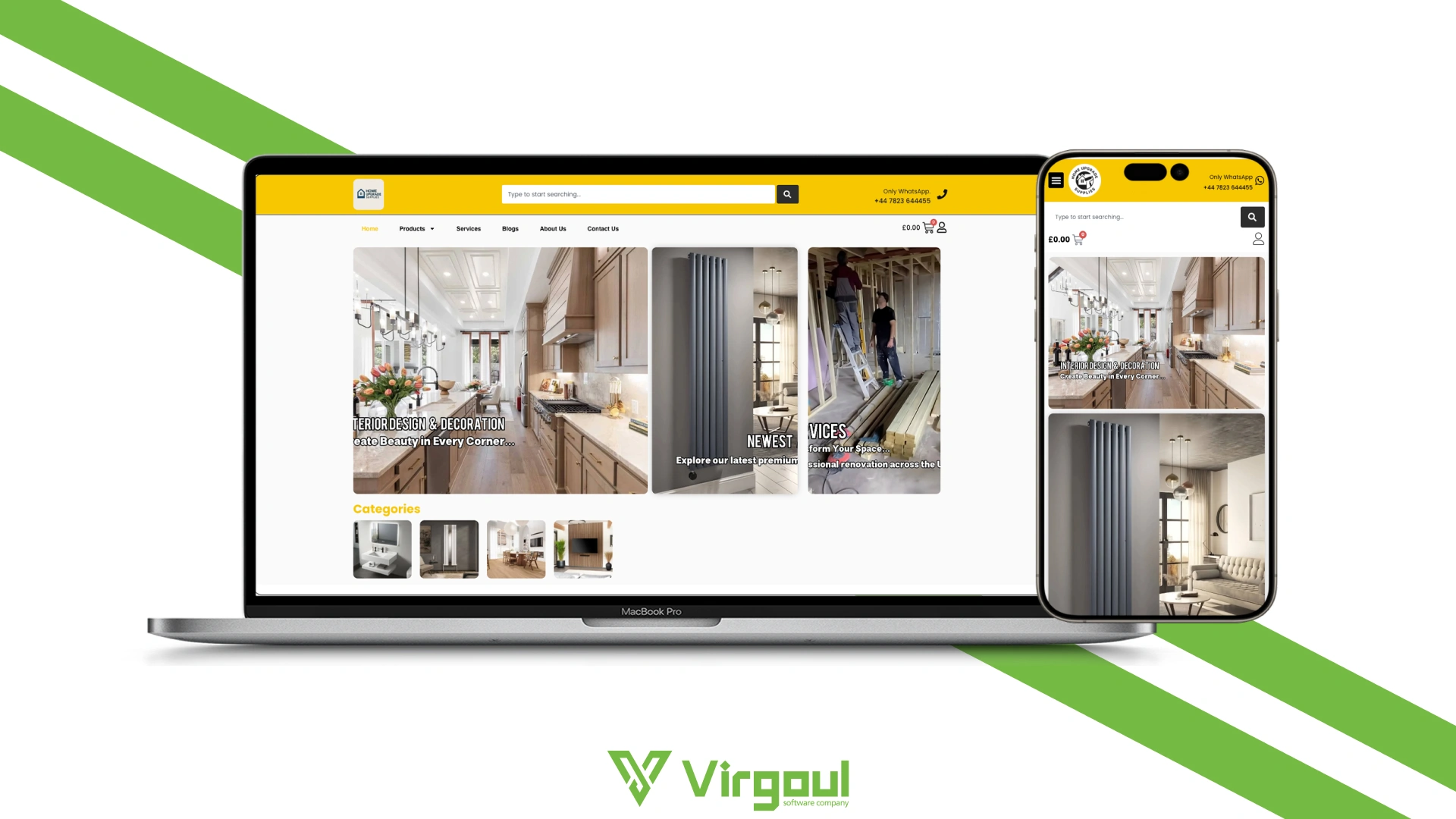
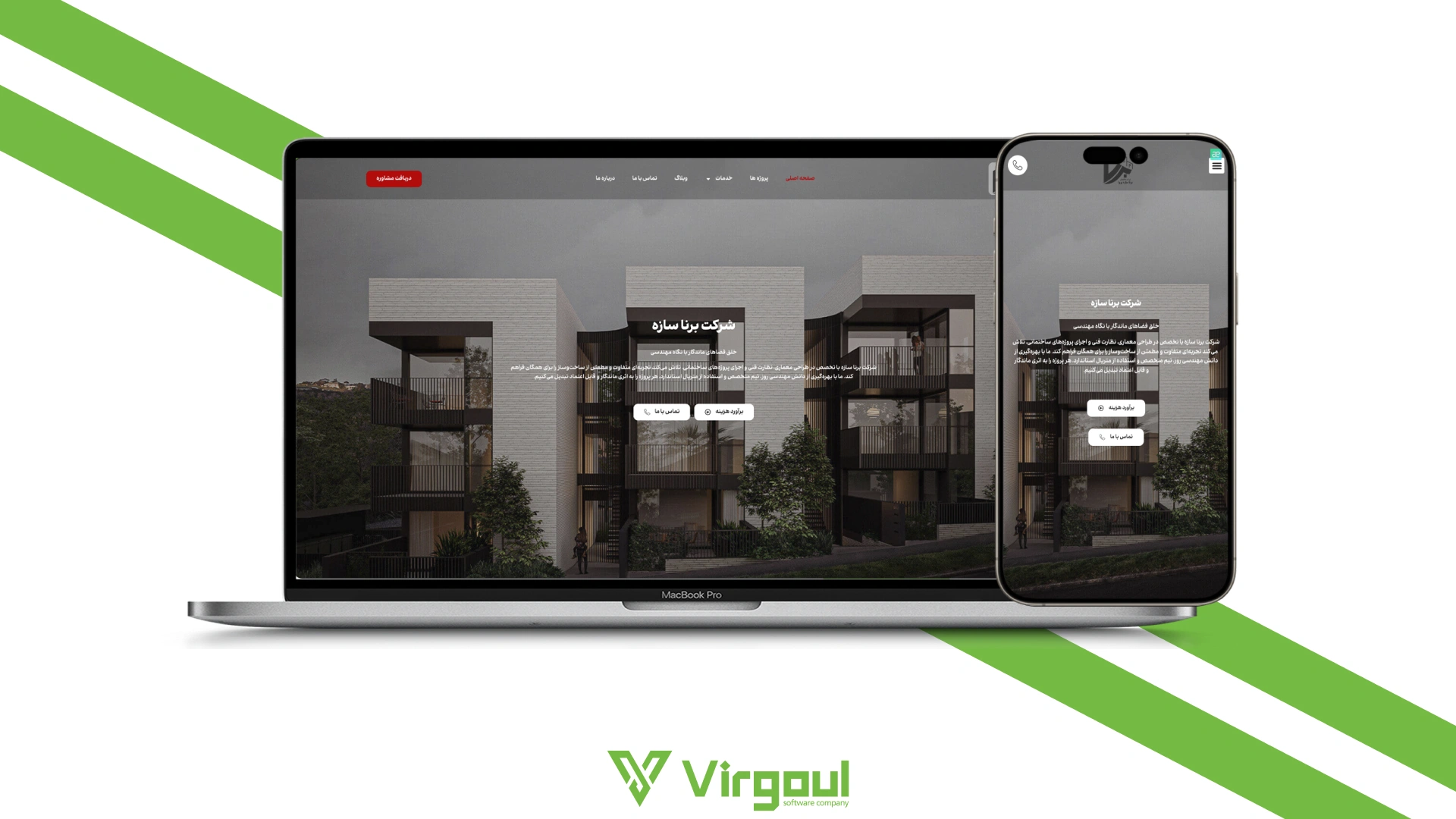
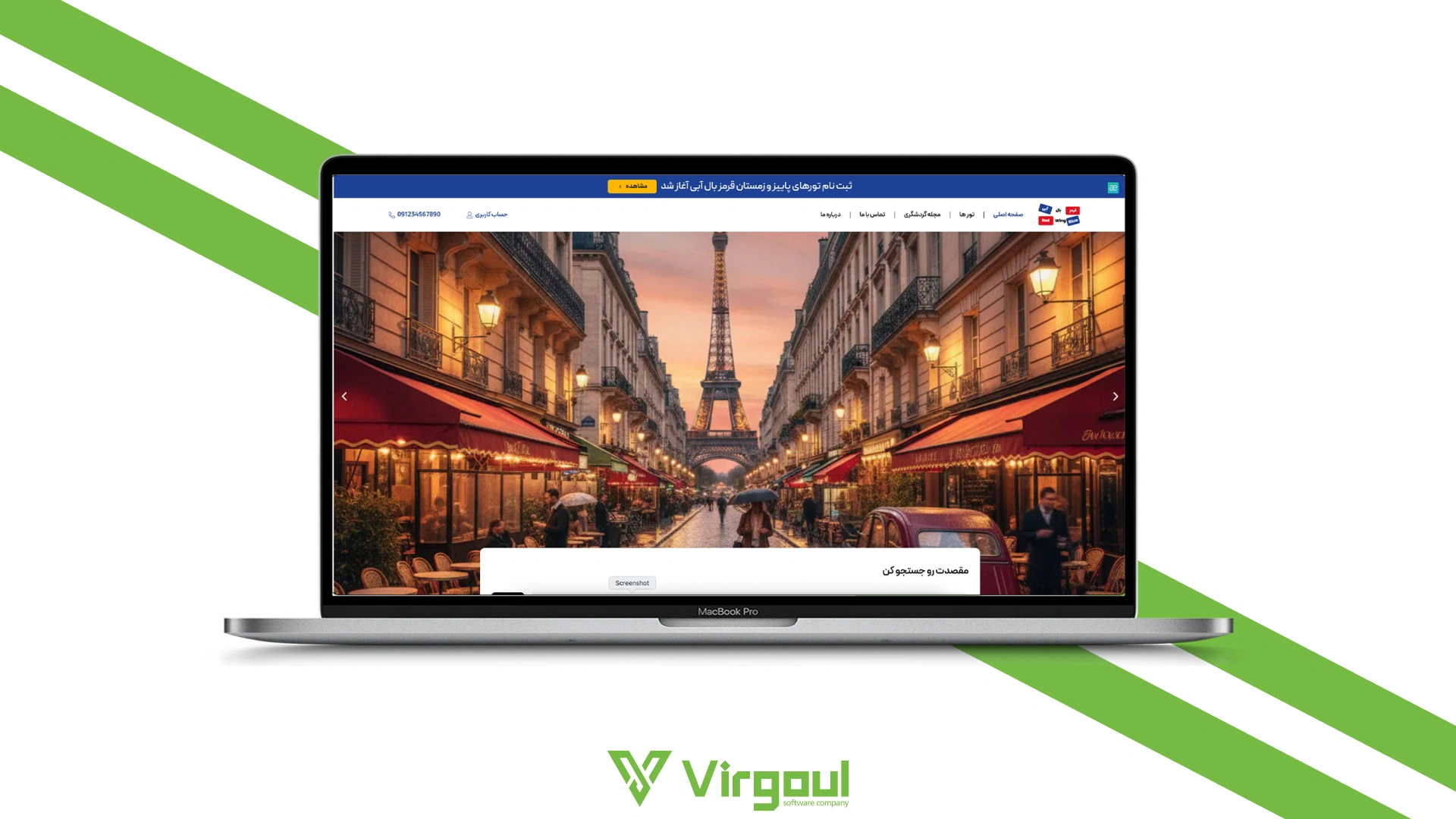
پروژه های انجام شده توسط ویرگول